Trong thời đại số hóa hiện nay, việc tích hợp các công cụ liên lạc trực tuyến vào website của doanh nghiệp trở nên cực kỳ quan trọng. Zalo là một trong những ứng dụng nhắn tin phổ biến nhất tại Việt Nam, cung cấp cho doanh nghiệp một kênh giao tiếp hiệu quả với khách hàng. Bài viết này, Devitech sẽ hướng dẫn bạn cách tích hợp chat Zalo vào website của mình.
Tại sao cần tích hợp chat Zalo vào website?
Chắc chắn rằng, Zalo không còn là cái tên xa lạ với chúng ta. Là một ứng dụng mạng xã hội thân thiện và dễ sử dụng, ngay cả những người không rành về công nghệ cũng có thể thao tác một cách dễ dàng. Sự đơn giản và tiện lợi này đã giúp Zalo trở nên phổ biến và được ưa chuộng hơn nhiều so với các ứng dụng khác.
Việc tích hợp tính năng chat Zalo trực tiếp vào trang web không chỉ mang lại sự tiện lợi cho khách hàng mà còn mở ra một kênh tương tác mạnh mẽ. Điều này giúp các chủ kinh doanh cung cấp dịch vụ hỗ trợ tốt hơn, nâng cao trải nghiệm khách hàng và xây dựng mối quan hệ bền vững.
Ưu điểm của việc tích hợp chat Zalo vào website?
Đơn Giản Hóa Quy Trình
So với các công cụ chat thông thường như livechat hay gochat, Zalo giúp đơn giản hóa quy trình tích hợp. Chủ kinh doanh có thể dễ dàng thêm chat Zalo vào website một cách nhanh chóng và tiện lợi, không cần thực hiện nhiều bước phức tạp.
Tính Năng Lưu Trữ Tin Nhắn
Zalo Official Account (OA) cho phép người dùng tiếp tục tương tác ngay cả khi đã rời khỏi trang web. Điều này tạo ra sự kết nối lâu dài và thuận tiện cho cả hai bên, giúp duy trì mối quan hệ khách hàng.
Tăng Khả Năng Tương Tác
Hộp thoại chat Zalo giúp khách hàng dễ dàng like, chia sẻ fanpage mà không cần điều hướng đến trang fanpage. Đây là cách tương tác tự nhiên, tăng khả năng lan truyền của trang web và thương hiệu.
Tiết Kiệm Chi Phí
Việc tích hợp Zalo vào website không chỉ thông minh mà còn tiết kiệm chi phí. Với những ưu điểm vượt trội và khả năng sử dụng miễn phí, đây là cơ hội tốt để nâng cao tương tác và hỗ trợ khách hàng hiệu quả.
Tóm lại, tích hợp chat Zalo vào website là một lựa chọn sáng suốt để tăng cường tương tác khách hàng và tối ưu hóa trải nghiệm người dùng.
Hướng dẫn các bước tích hợp chat Zalo vào website
Việc tích hợp chat Zalo vào website có thể thực hiện theo hai cách chính, mỗi cách đều có những ưu và nhược điểm riêng.
Cách thứ nhất là chèn trực tiếp mã code Zalo vào widgets của WordPress. Phương pháp này tuy mất nhiều thời gian và đòi hỏi một số thao tác kỹ thuật, nhưng nó mang lại sự tùy chỉnh linh hoạt.
Cách thứ hai là cài đặt plugin OT Zalo, cung cấp chức năng tương tự như chat Zalo. Dù nghe có vẻ phức tạp, nhưng thực tế thao tác lại rất đơn giản. Chỉ cần tải về và cài đặt plugin, bạn có thể dễ dàng tích hợp chat Zalo vào website của mình mà không cần viết mã.
Dù bạn chọn phương pháp nào, việc có hướng dẫn chi tiết là rất quan trọng. Chèn mã code trực tiếp có thể tốn thời gian và yêu cầu một số kỹ năng kỹ thuật, trong khi việc cài đặt plugin OT Zalo có thể gặp nhiều thuật ngữ tin học cần tìm hiểu. Hãy tham khảo hai cách dưới đây và chọn phương pháp phù hợp nhất với nhu cầu của bạn.
Tích hợp chat Zalo bằng cách chèn mã code
Phần 1: Tạo tài khoản ZALO OA
Bước 1: Mở tài khoản Zalo OA
Tài khoản Zalo OA ( Official Account) là yếu tốt bắt buộc khi muốn sử dụng Zalo chat.
Truy cập vào website https://oa.Zalo.me/home để tiến hành lập tài khoản. Các thao tác ở đây rất đơn giản, được chú thích và hướng dẫn chi tiết.
Nhấp “Tạo Official Account”

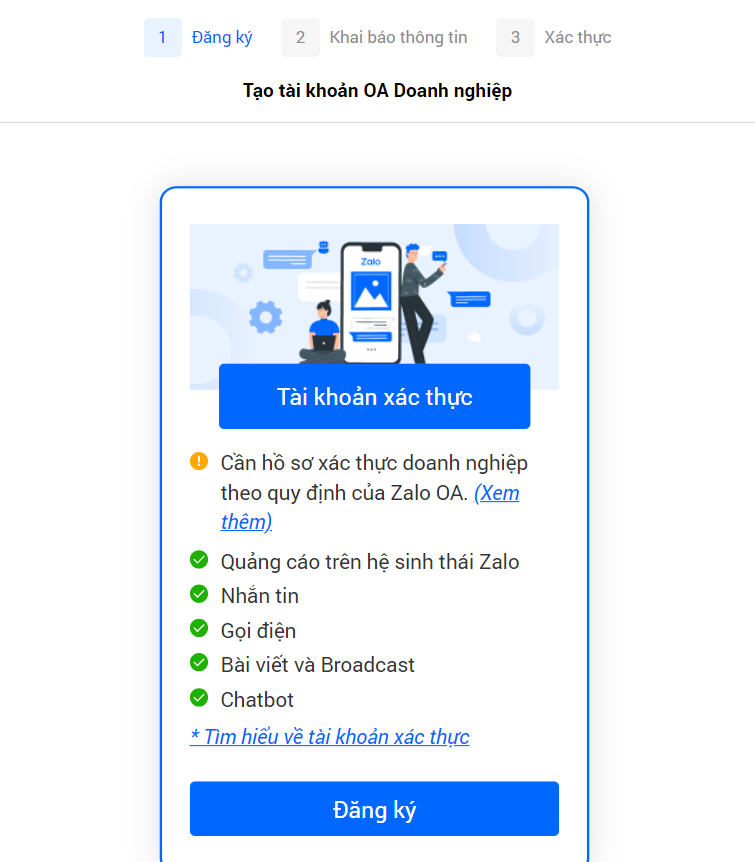
Bước 2 :Nhấp ” Đăng ký”

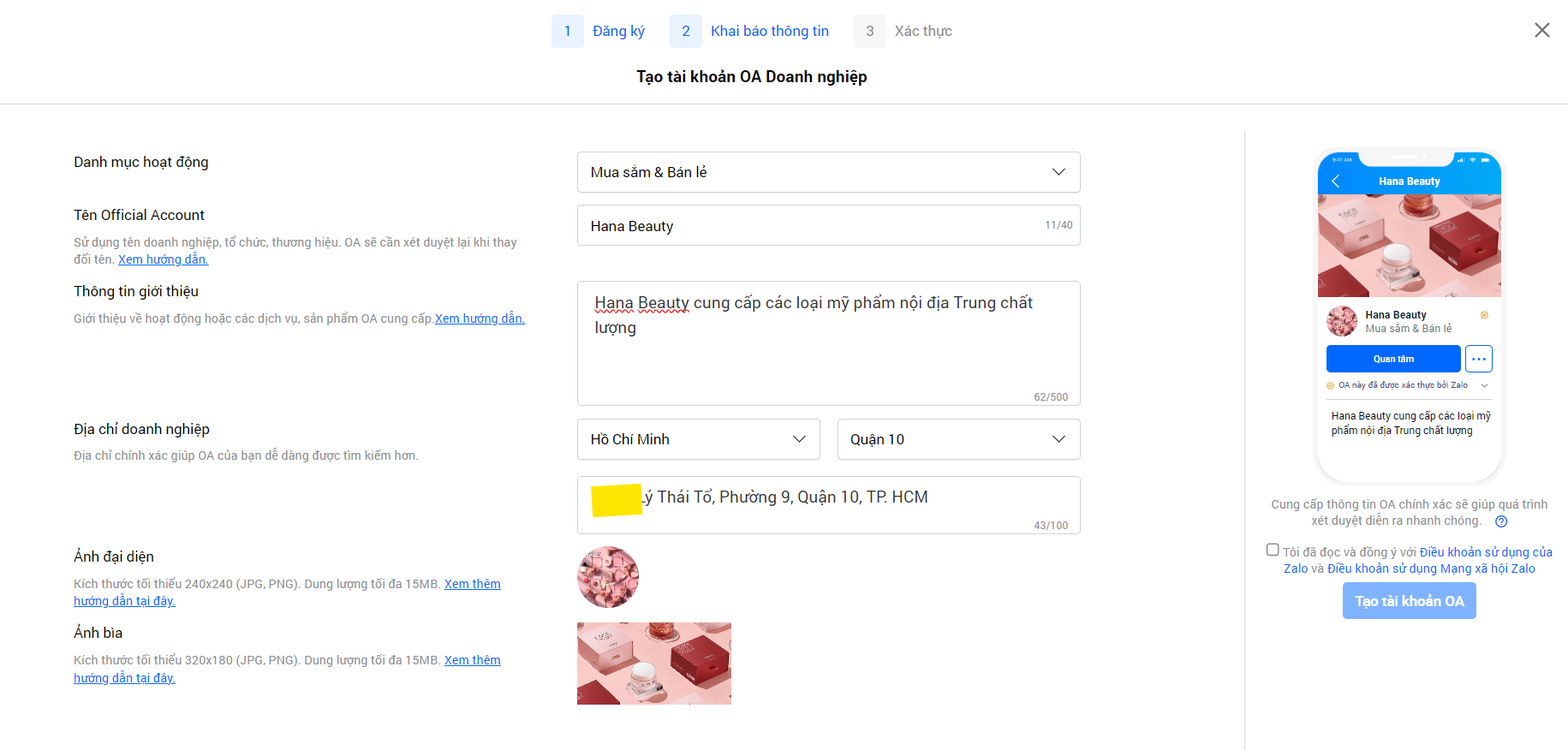
Bước 3 : Khai báo thông tin Zalo OA
Chọn đúng danh mục mà bạn kinh doanh
Sau khi chọn doanh nghiệp, chủ kinh doanh sẽ cần nhập các thông tin cần thiết và bắt buộc để hoàn tất quá trình đăng ký. Các thao tác này được thiết kế để đảm bảo tính chính xác và đáng tin cậy của tài khoản Zalo OA.
Những thông tin này bao gồm: tên tài khoản, mô tả về tài khoản ( lĩnh vực kinh doanh của bạn) , địa chỉ doanh nghiệp
Sau đó, đăng tải ảnh đại diện và ảnh bìa chuẩn kích thước Zalo OA , ảnh đại diện kích thước tối thiểu 240×240(JPG, PNG) – ảnh bìa kích thước tối thiểu 320×180(JPG, PNG) dung lượng không tối đa 15MB.

Nhấp tích “tôi đã đọc và đồng ý với Điều khoản sử dụng của Zalo và Điều khỏa sử dụng Mạng xã hội Zalo”
Sau đó, nhấp “Tạo tài khoản OA”
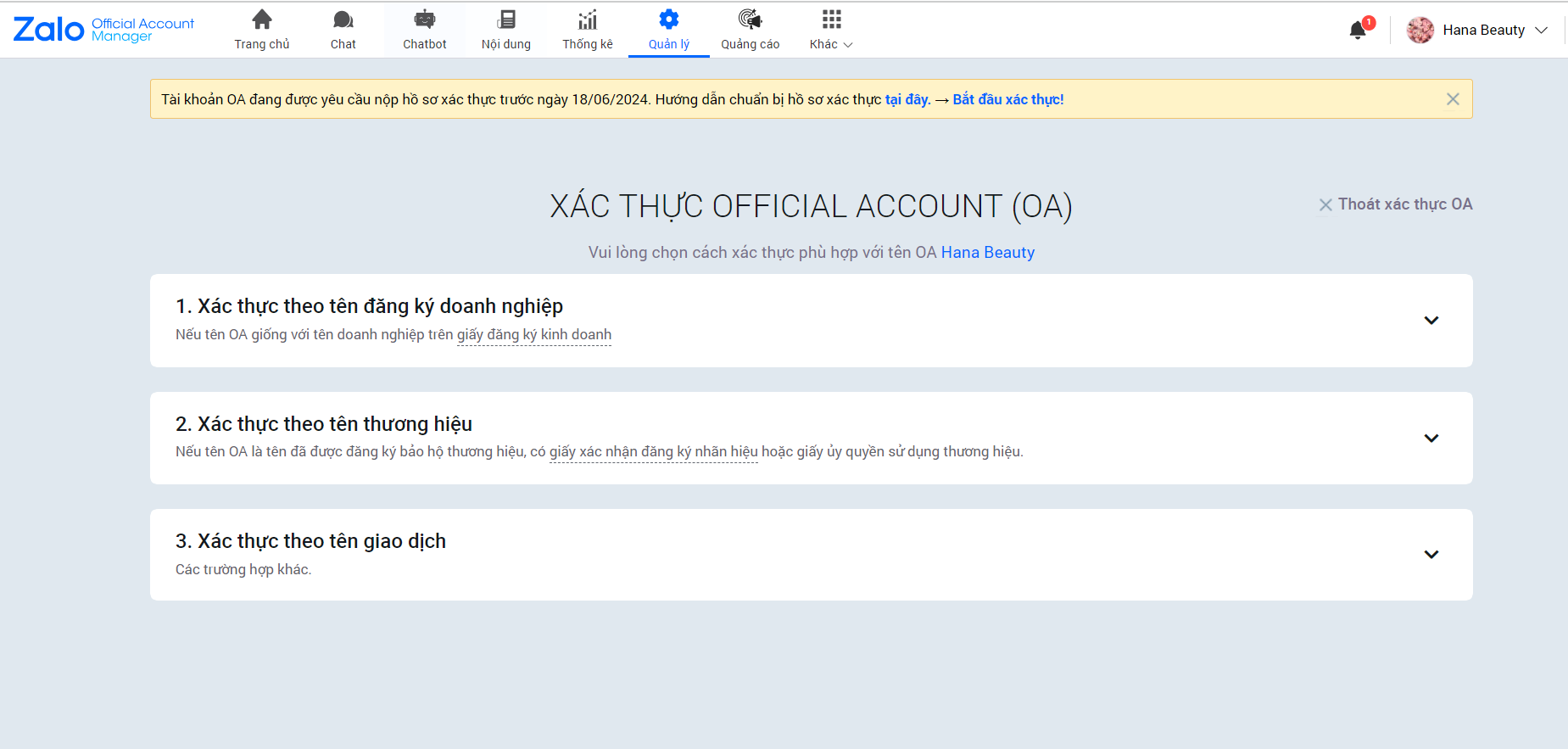
Bước 4: Xác thực tài khoản Zalo OA
Sau khi điền tất cả các thông tin, hình ảnh cần thiết để đăng kí toàn khoản thì người dùng cần scan các hình ảnh giấy tờ chứng thực cho bên kiểm duyệt. Đó là thể là giấy phép kinh doanh, mã số thuế hay các tài liệu liên quan khác.
Tất cả các giấy tờ này khi được tải lên đều phải rõ nét, rõ ràng về tên công ty/doanh nghiệp, dấu đỏ và còn hiệu lực. Bạn cần thực hiện các thao tác chứng thực thông tin này ở link: https://oa.Zalo.me/manage/cert

Thông thường, chúng ta sẽ mất khoảng 24h chờ đợi ( không tính ngày nghỉ) đội ngũ Zalo xem xét và kiểm duyệt thông tin. Bất kỳ thông tin nào thiếu/chưa chính xác đều được Zalo báo về để bổ sung.
Phần 2: Sau khi kiểm duyệt thành công
Bước 1: Lấy mã code
Sau khi kiểm duyệt thành công tức là tài khoản OA của bạn đã được kích hoạt. Lúc này công việc của bạn là tiến hành tích hợp chúng vào website.

Sau khi kiểm duyệt thành công, tiến hành lấy mã code.
Người dùng cần truy cập vào link: https://developers.Zalo.me/docs/social/Zalo-chat-widget
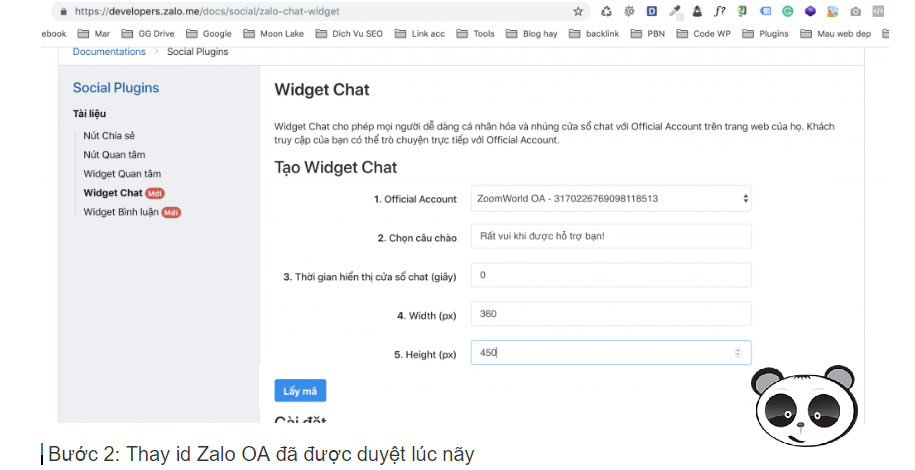
Ở đây bạn đang tạo Widget Chat theo 5 tiện ích cho sẵn như hình dưới đây. Tùy biến lại các con số mà bạn muốn:
1, Official Account: tài khoản chính thức
2, Chọn câu chào: là các câu chào mặc định khi khách hàng sử dụng chat Zalo trên website.
3, Thời gian hiểu thị cửa sổ chat:
4, Width: Chiều rộng khung chat hiển thị trên website
5, Height: Chiều dài khung chat hiển thị trên website
Sau khi điền xong các thông tin này, click vào mục “lấy mã”. Một hộp thoại sẽ xuất hiện chứa đoạn mã code, bạn copy đoạn mã có chữ số.
Bước 2: Nhúng đoạn code vào widget chat
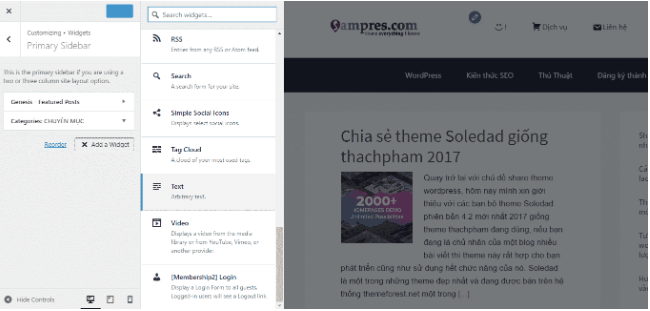
Về màn hình hiển thị chính của wordpress, truy cập Dashboard -> appearance > Customize > Widgets > Frimary Sidebar > Add Widgets.

Nhúng đoạn code vào Widget chat.
Đến đây chọn tiện ích “Text” và chèn đoạn code vừa copy ở bước trên.
Nhấn “ Save & Public” để kết thúc thao tác.
Bước 3: Kiểm tra website đã cập nhật hay chưa?
Quay trở lại mà hình chính của website, thấy biểu tượng Zalo hiển thị tức là bạn đã tích hợp chat Zalo vào website thành công. Để xem và trả lời tin nhắn từ khách hàng bạn truy cập vào links: https://oa.Zalo.me/chatv2 hoặc tải app Zalo OA Admin tại các cửa hàng ứng dụng như Google Play hoặc App Store.
Cách cài đặt Plugin OT Zalo chat
Để cài đặt chat Zalo bằng cách lấy mã phải mất khá nhiều thời gian và công đoạn. Do vậy, để tiết kiệm thời gian và công sức nhiều nhà quản trị mạng đã chọn tích hợp chat Zalo vào website bằng cách cài đặt Plugin OT Zalo chat để hỗ trợ. Bạn đã biết cách cài đặt công cụ này chưa?
Bước 1: Truy cập vào link: Download OT Zalo , tiến hành cài đặt như bình thường. Thực tế bên trong tiện ích này hướng đẫn rất chi tiết các thao tác cài đặt, người dùng chỉ cần làm theo hướng dẫn.
Bước 2: Điền thông tin trong tiện ích “ Setting”
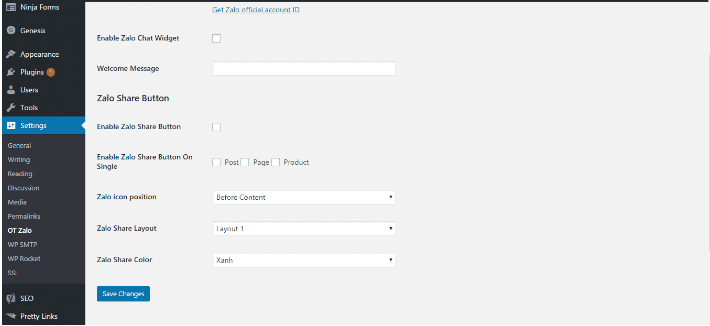
Truy cập vào Setting > OT Zalo, một hộp thoại sẽ xuất hiện kèm theo các thông tin cần bổ sung, như hình dưới đây:

Điền thông tin tiện ích trong phần setting trong website.
- Zalo Official Account ID: Là ID tài khoản Zalo Chat cá nhân hoặc bất kỳ tài khoản Zalo nào bạn đã sử dụng.
- Enable Zalo Chat Widget: Click vào mục này để kích hoạt tích hợp chat Zalo trên website.
- Welcome Message: Lời chào mặc định khi khách hàng truy cập vào website.
- Enable Zalo Share Button: Nhấn vào đây để kích hoạt tính năng Zalo Share.
- Enable Zalo Share Button On Single: Như đã nói trên, Zalo chat còn có tính năng giúp khách hàng share page mà không cần truy cập vào fanpage. Click vào tiện ích này để kích hoạt tính năng đó.
- Zalo icon position: Vị trí hiển thị nút chia sẻ Zalo, bạn hãy tùy chọn các tiện tích có sẵn trong mục này.
- Zalo Share Layout: vị trí xuất hiện biểu tượng chat Zalo, chọn các layer 1 hoặc tùy ý.
- Zalo Share Color: Mầu biểu tượng chia sẻ, chọn màu có sẵn trong tiện ích.
Đến đây bạn đã hoàn thành quá trình tích hợp Zalo vào website bằng Plugin hỗ trợ. Hãy nhấn “Save Changes” để hoàn tất.
Trên đây là hướng dẫn tích hợp chat Zalo vào website. Các thao tác này được thực hiện trên website WordPress. Hy vọng bài viết mang lại nhiều thông tin bổ ích đến với bạn đọc.
