Trong thế giới kỹ thuật số ngày nay, việc có một trang web độc đáo và thu hút là một phần quan trọng của việc thành công trong việc tiếp cận và tương tác với khách hàng. Với sự phát triển không ngừng của công nghệ và sự đổi mới trong thiết kế web, các xu hướng mới liên tục nổi lên và tạo ra những trải nghiệm trực tuyến độc đáo và ấn tượng. Trong bài viết này, chúng ta sẽ khám phá và phân tích các xu hướng thiết kế website hứa hẹn “gây bão” trong năm 2024, cũng như cách các xu hướng này có thể được ứng dụng để tạo ra những trang web hấp dẫn và tiện ích cho người dùng.
CÁC XU HƯỚNG THIẾT KẾ WEBSITE HIỆN NAY
Interactive 3D
Interactive 3D hay còn gọi Web thực tế ảo 3D là nhằm mục đích mô phỏng hình ảnh thực tế của sản phẩm và dịch vụ. Giúp người dùng trải nghiệm tương tác mạnh mẽ, có thể tương tác với mô hình và quan sát sản phẩm từ góc nhiều góc độ. Hiện nay, thiết kế Interactive 3D được ứng dụng rộng rãi nhiều lĩnh vực như kiến trúc, game và gia dụng tạo không gian chiều sâu và tăng tính tương tác trải nghiệm
Hiện nay, với sự phát triển mạnh mẽ của công nghệ thực tế tăng cường (AR) và thực tế ảo (VR) đẩy sự ứng dụng 3D trong thiết kế Website tiếp tục phát triển và hứa hẹn sẽ “làm mưa làm gió” xu hướng thiết kế Website trong năm 2024.
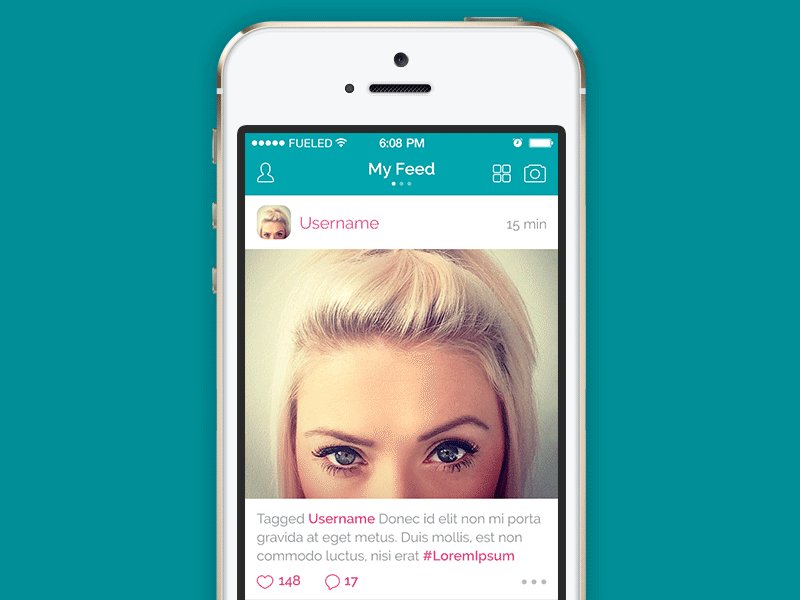
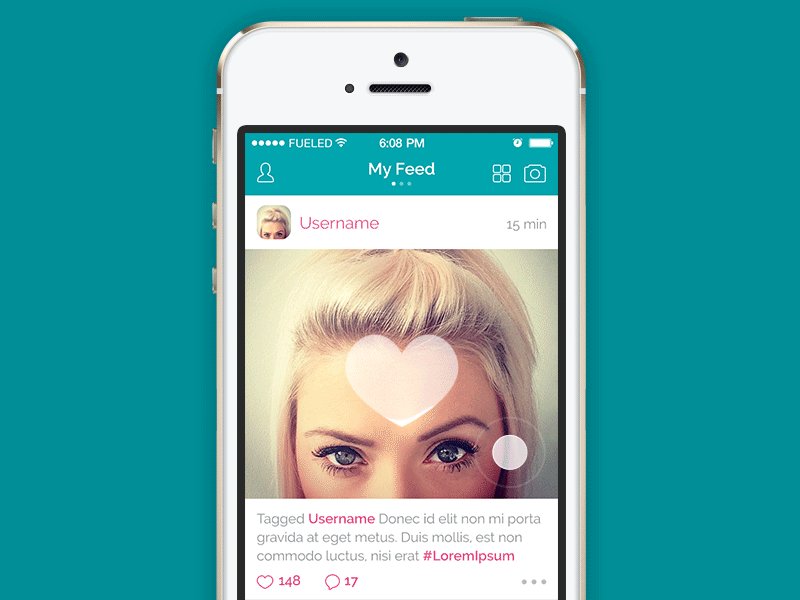
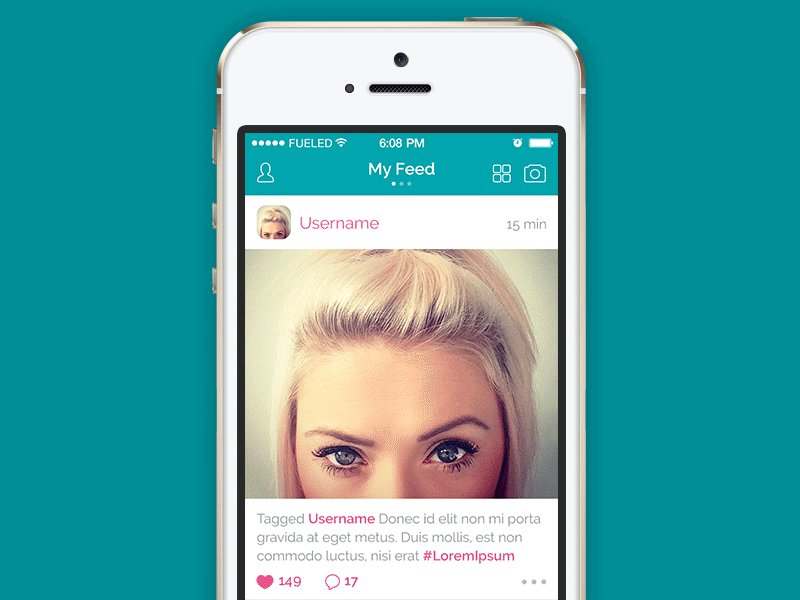
Microinteractions
Microinteractions là một xu hướng thiết kế nhỏ trên Website, tạo hiệu ứng tinh tế hỗ trợ người dùng bằng cách cung cấp phản hồi hình ảnh. Microinteractions bao gồm tất cả các khía cạnh liên quan đến tương tác và chi tiết của sản phẩm. Microinteractions có thể biến một sản phẩm tốt thành sản phẩm xuất sắc
Một số ví dụ Microinteractions thể hiện rõ :
- Tính năng tùy chọn các react trên Facebook như Like, Yêu thích…
- Button đổi màu khi người dùng di chuyển chuột đến
- Đường viền đổi màu khi người dùng điền vào các khung văn bản
Trong thiết kế Website chuẩn UX, thì Microinteractions là một hiệu ứng chúng ta nên cân nhắc đưa vào sản phẩm Website của mình

Glass Morphism
Glass Morphism là xu hướng thiết kế UI độc đáo, lấy cảm hứng từ độ trong suốt của thủy tinh và kết hợp hiệu ứng đổ bóng, tạo không gian hiện đại, trẻ trung và bắt mắt. Với các đặc điểm chính:
- Độ trong suốt (hiệu ứng kính mờ sử dụng hiệu ứng để làm mờ nền)
- Phương pháp tiếp cận nhiều layer với các vật thể lơ lửng trong không gian
- Màu sắc sống động để làm nổi bật độ mờ trong suốt
- Một đường viền nhẹ, tinh tế trên các vật thể mờ
Hiện nay, Glass Morphism không chỉ ứng dụng vào thiết kế Website mà còn ứng dụng mạnh mẽ vào giao diện thực tế ảo, như kính Vision Pro của Apple. Giúp cho phép người dùng tương tác với giao diện sản phẩm mà vẫn giữ được tầm nhìn xung quanh, hứa hẹn sẽ là một trong các xu hướng thiết kế website làm mưa làm gió đấy!

Parallax scrolling
Parallax scrolling là một xu hướng thiết kế website, một kỹ thuật thiết kế cho phép các phần tử trên trang web di chuyển ở tốc độ khác nhau khi người dùng cuộn trang. Kỹ thuật này tạo ra một hiệu ứng 3D và mô phỏng chiều sâu, làm cho trang web trở nên sống động và hấp dẫn hơn bao giờ hết.
Tuy nhiên, khi thiết kế Website theo hiệu ứng Parallax scrolling cần phải được tối ưu đúng cách, nếu không sẽ khiến Website của bạn trở nên hỗn độn, gây khó chịu người dùng

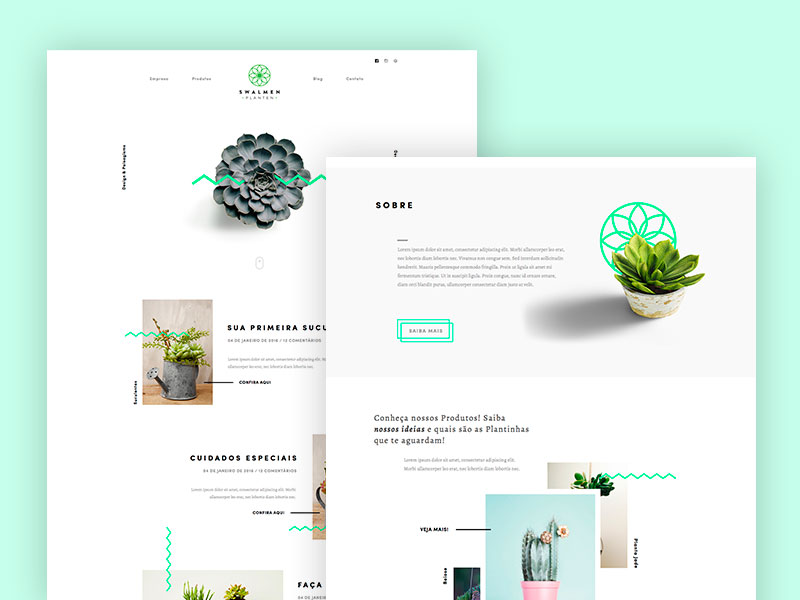
Minimalism
Minimalism là thiết kế tối giản không chỉ là một xu hướng mà còn là một triết lý thiết kế. Bằng cách loại bỏ các yếu tố không cần thiết, thiết kế tối giản tập trung vào nội dung cốt lõi tạo ra giao diện đơn giản nhưng tinh tế . Sự tối giản cũng giúp tăng cường trải nghiệm người dùng và làm cho thông điệp của trang web trở nên rõ ràng hơn.
Các website được thiết kế theo phong cách Minimalism hạn chế sử dụng màu sắc và họa tiết phức tạp. Thay vì sử dụng nhiều màu sắc và họa tiết, Minimalism thường chọn các gam màu đơn giản như đen-trắng hoặc màu sắc nhạt, giúp tạo ra một giao diện trực quan và dễ đọc. Các không gian trống cũng được tận dụng một cách thông minh, không chỉ để tạo ra sự cân đối mà còn để làm nổi bật những yếu tố quan trọng như tiêu đề, nội dung chính, hoặc hình ảnh.

Bento grid
Bento Grid là một xu hướng thiết kế giao diện website được truyền cảm hứng từ hộp cơm Bento truyền thống của Nhật Bản. Điều đặc biệt là sự phổ biến của Bento Grid được thúc đẩy mạnh mẽ sau khi Apple áp dụng nó cho các giao diện trên iPhone 14 Pro và Apple Card.
Ứng dụng của Bento Grid rất đa dạng và linh hoạt từ thiết kế trang tin tức, Landing Page, E-commerce đến Dashboard. Đặc điểm chính của Bento Grid là khả năng hiển thị nhiều loại nội dung khác nhau như hình ảnh, văn bản, và các phần tử tương tác một cách có tổ chức và hợp lý. Điều này giúp tạo ra trải nghiệm người dùng tốt hơn và mang lại cảm giác hiện đại cho các thiết kế.
Tuy nhiên, để tận dụng hết tiềm năng của Bento Grid, việc kết hợp với thiết kế web responsive giúp trang web tự động thích ứng với mọi loại thiết bị và kích thước màn hình, giúp cho trang web trông gọn gàng, hấp dẫn và dễ tiếp cận hơn cho người dùng hơn.

TỔNG KẾT
Trên đây là 6 xu hướng thiết kế website hứa hẹn sẽ “gây bão” trong năm 2024. Tuy nhiên bạn cũng nên cân nhắc định vị thương hiệu của mình và khách hàng mục tiêu, để lựa chọn phong cách thiết kế website phù hợp cho doanh nghiệp của mình.
Devitech chúng tôi sẵn sàng đồng hành cùng bạn trên hành trình “thay áo mới” Website của bạn , thiết kế giao diện bắt mắt và ấn tượng, tối ưu chuẩn SEO doanh nghiệp bạn dễ dàng tiếp cận đến khách hàng mục tiêu.
